What designers can steal from the top female app Flo’s chatbot
The design tricks behind Flo’s chatbot that keep users coming back
The healthcare chatbot market is expected to grow by over 23% yearly until 2030. AI chatbots are all the rage in healthcare these days as well— lots of the startups and established products I work with are considering adding or starting a chatbot.
A few reasons why:
chatbots can gather valuable data such as vitals, symptoms, and goals, and further “coach” a patient;
chatbots simulate natural conversations and create a more engaging user experience;
chatbots can reduce operational costs and provide round-the-clock support.
In this article, we will go over the design of one of the most popular healthcare apps using a chatbot to communicate with the users and provide product value — Flo Period & Pregnancy Tracker.
Flo — the world’s most popular female health app
350 million people use Flo as their ovulation and period tracker app, fertility calendar, and pregnancy assistant. It has 4.8 ranking on Apple Store and 4.6 ranking on Google Play.
Impressive, right?
Let’s give in and study how they have designed their in-app chatbots.
1. Start from the pre-programmed topic selection
Improved user guidance. By presenting categorized topics, we reduce cognitive load, and eliminate confusion and frustration present in most open-ended interfaces.
Expectation Setting. The pre-programmed topics show the types of questions users can ask each assistant. This sets user expectations and promotes a sense of control.
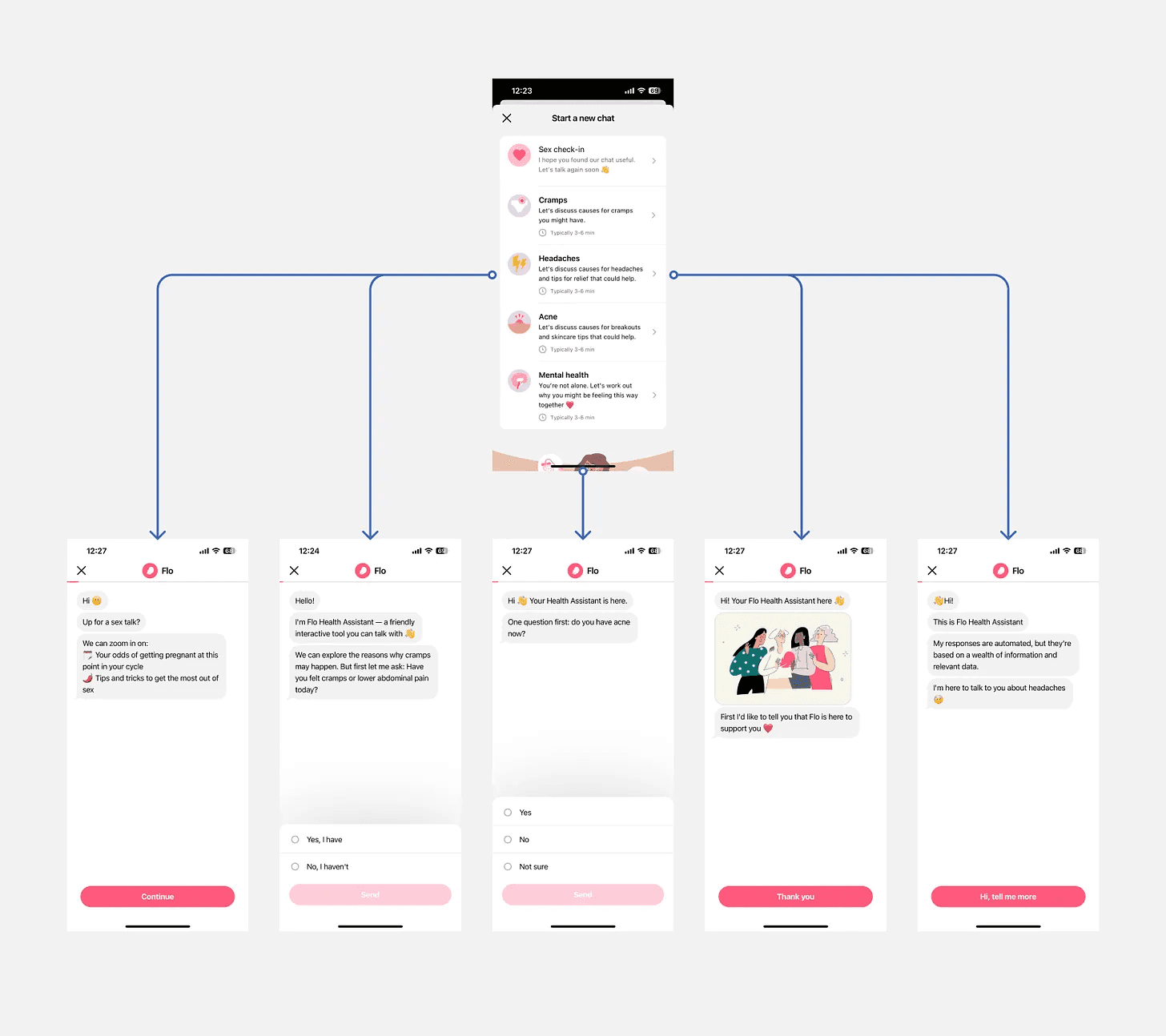
Virtual assistants in Flo are grouped by the topics: sex check-in, cramps, headaches, acne, and mental health.
When a user lands on one of the flows, since these are already programmed by the designers, the progress bar appears signaling how many steps are left.

Flo Virtual Assistant Chat Menu
After that, for each user story, Flo suggests the most typical scenarios. For example, for “sex talk” users are prompted to choose one of the following:
I’ve had sex today, and I’m worried I could get pregnant
I’m trying to conceive and want to know if I might get pregnant from the sex I had today
I had sex, but not today, and want to know if I might get pregnant
I just want tips on how to enjoy sex and masturbation more
Suggestions evolve around getting pregnant and recommendations on how to enjoy sex and masturbation. Yet the chatbot doesn't allow free-form text entry, a user is guided along the journey at every step by choosing one of the options suggested by Flo to proceed.
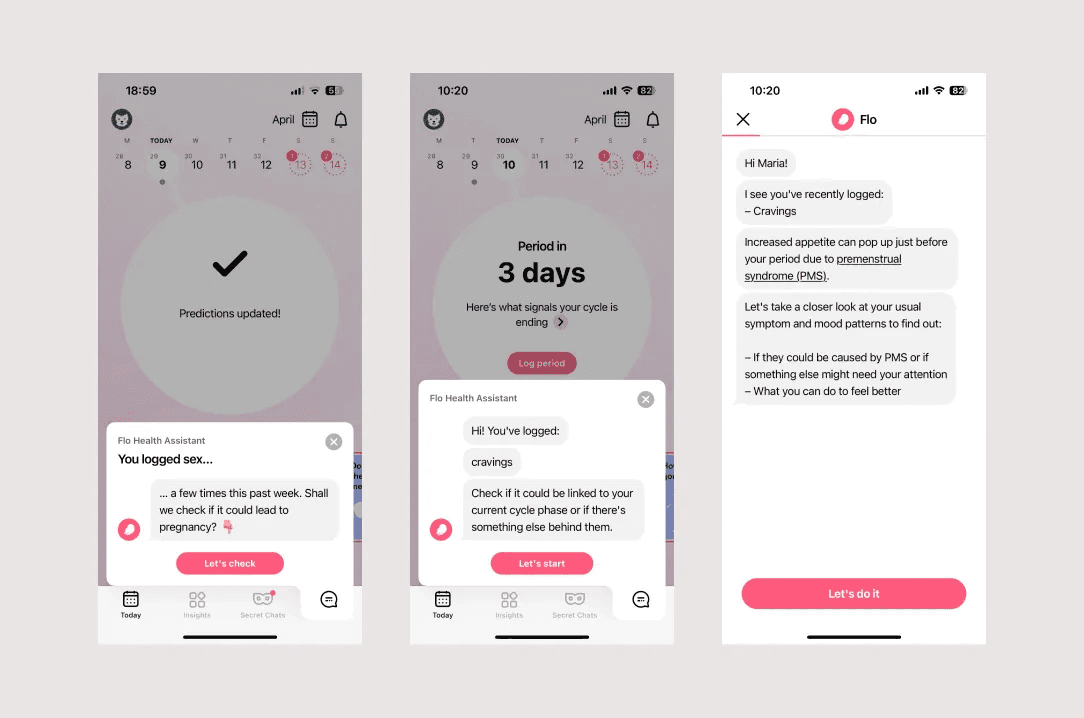
2. Use previously collected info for a personalized experience
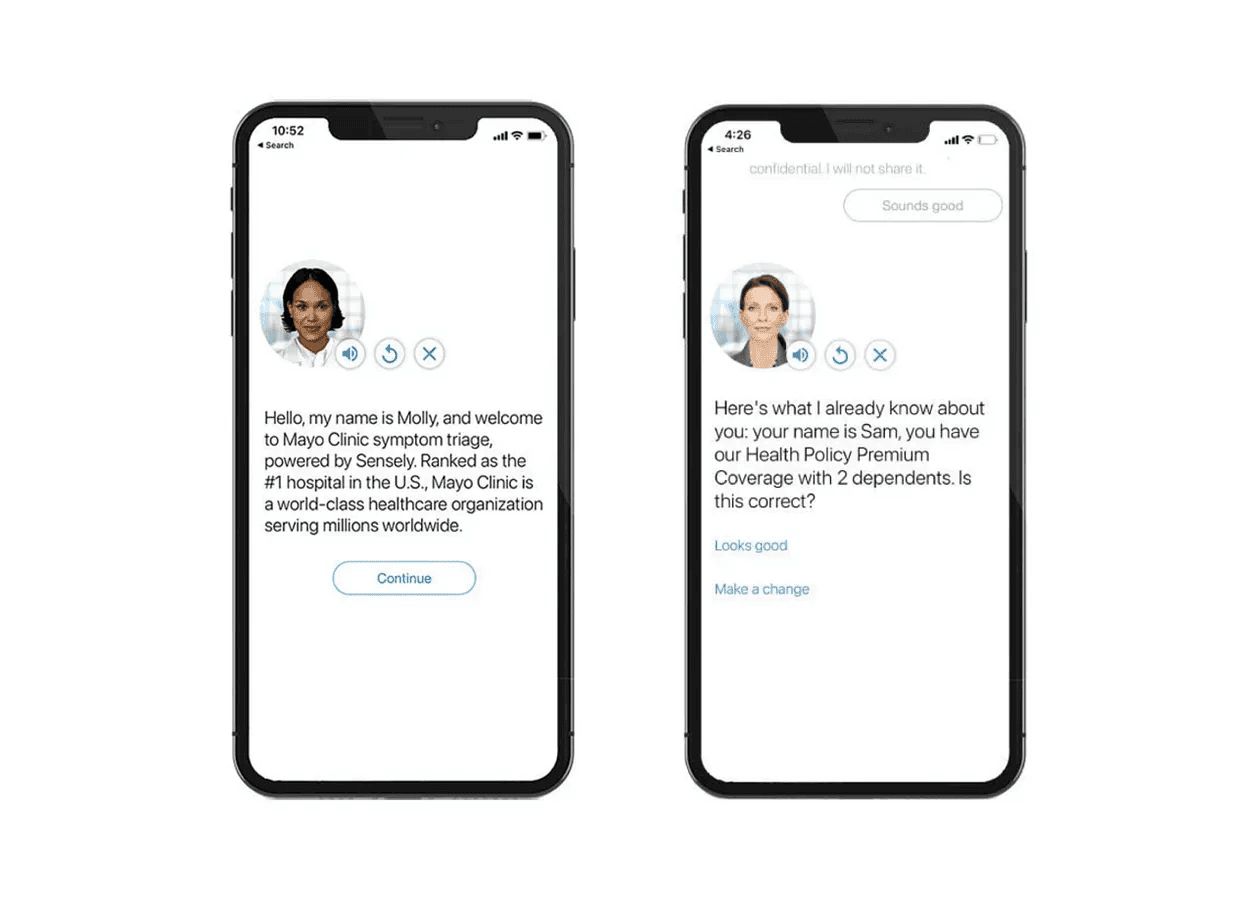
Our brains are wired for social interaction. We respond more positively to stimuli that resemble humans. Interfaces that use avatars, conversational language, or cues like eye contact can trigger this response.

Flo prompting users to start a chat
The Sensely app shows an image of a medical care provider to foster a sense of trust. AI-powered chatbots are also able to analyze the past information a user has provided quickly and create personalized introductions.

Sensely app
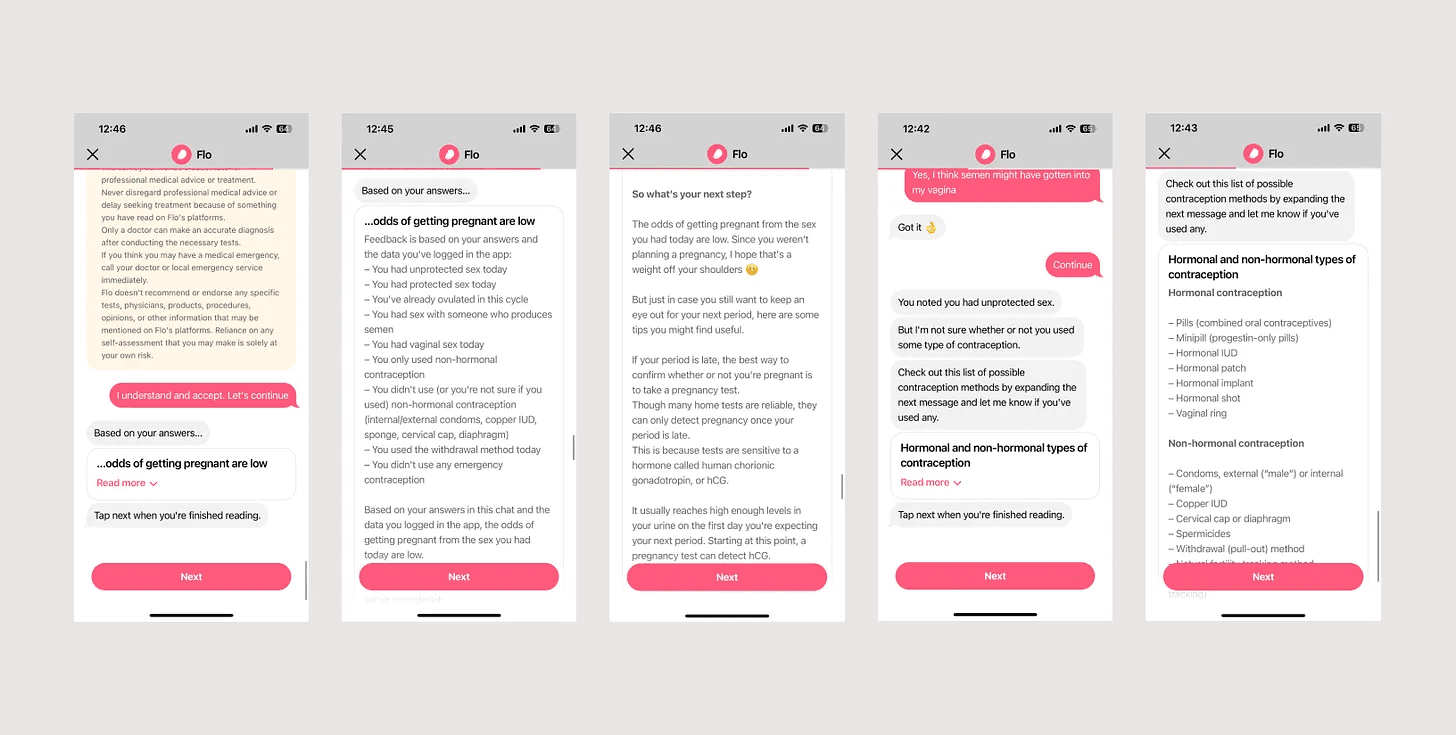
3. Show a preview of the answers with the ability to read the details
Users feel empowered to decide if they want to explore the chatbot answer further, giving a sense of control. This aligns with the “mystery box” effect, where partially hidden information triggers a desire to uncover the whole picture. (source)
Every time Flo mentions some information that is not widely known they give users the ability to expand and read the details. By default, only a short “summary” is shown.

Preview and summary of the answer
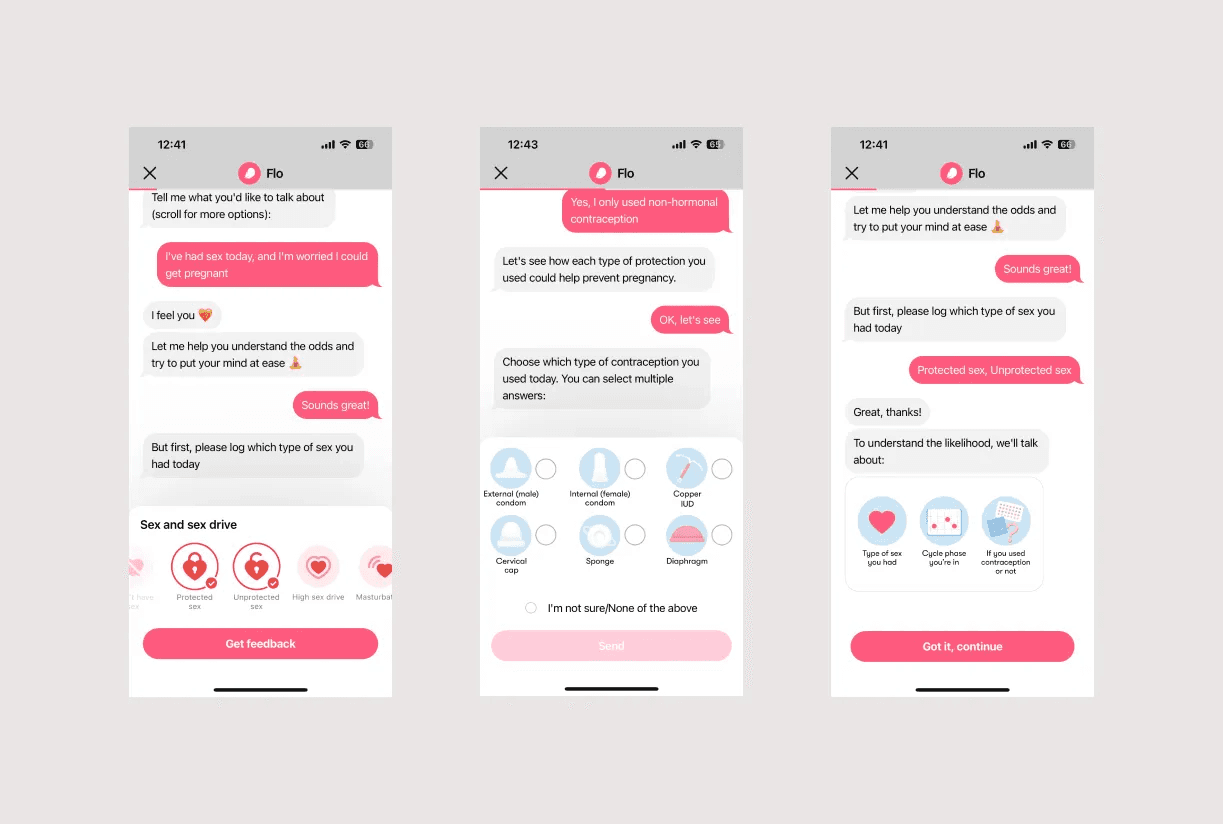
4. Add graphics to support the response options
Humans process visuals faster than text (source).
Also text alone can be misinterpreted, especially for complex concepts. Well-designed icons or illustrations can convey the meaning more clearly and universally across cultures and languages. (source)
To make the app more engaging and feel like a game, whenever possible they use illustrations and graphics to support each option visually.

Graphics to support answer options
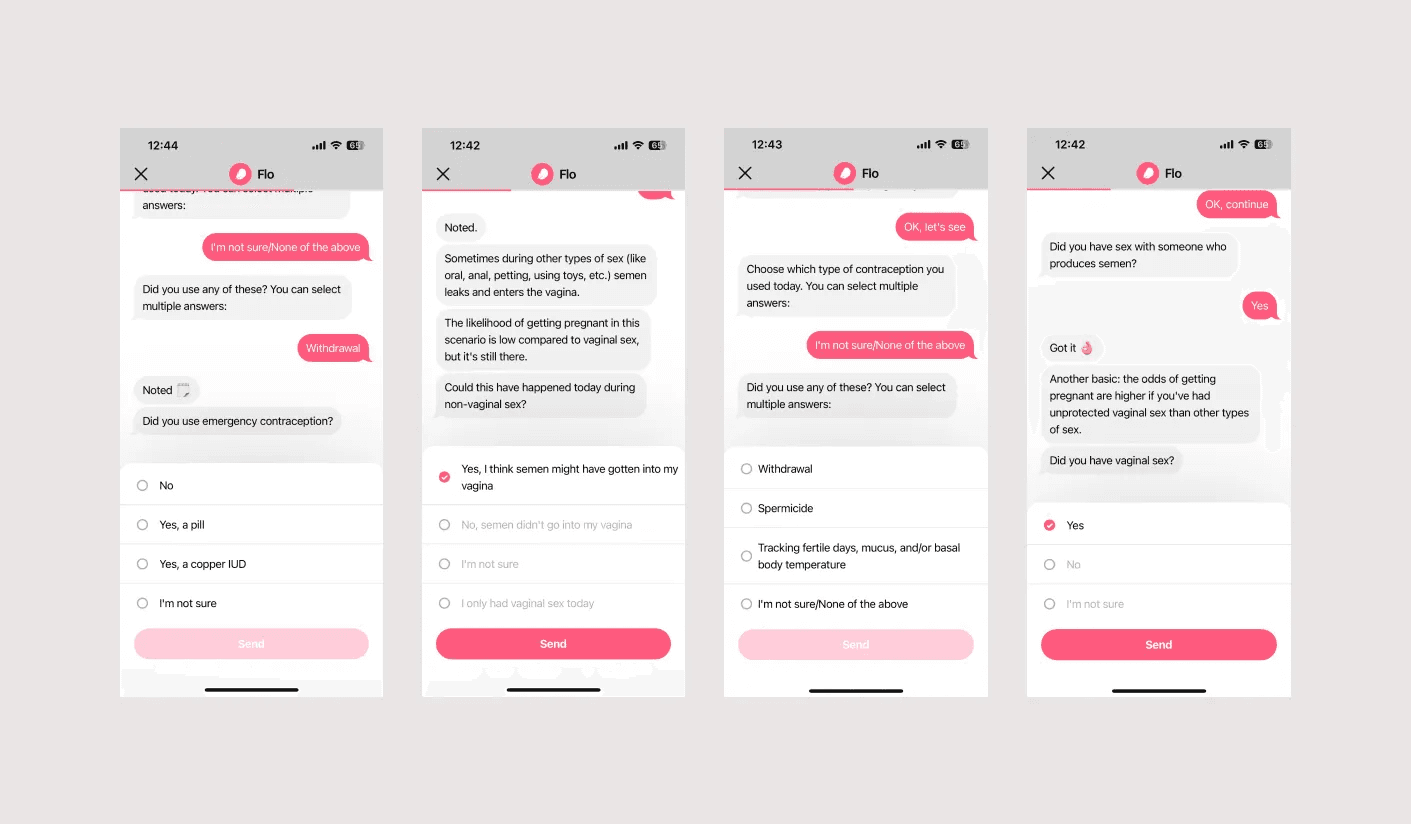
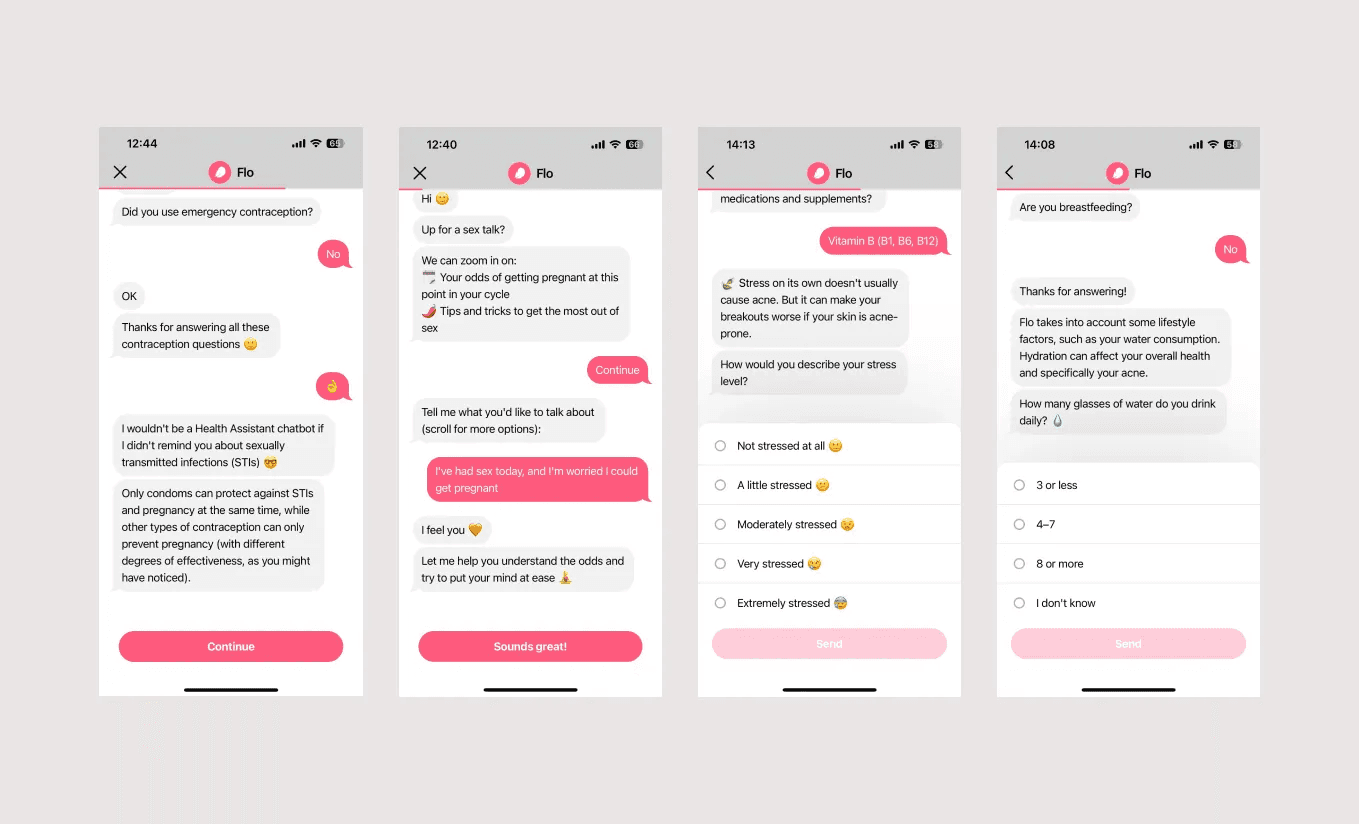
5. Include “not sure” option
Improved data quality — it’s better to know a user is unsure than to have them pick a random response that might skew the results. Also feeling forced to choose when unsure can be stressful.
Flo gives the users the ability to choose an option “Not sure” in most cases. Aside from that, users can change their selection as they are not directed to the next step automatically.

Selection of choices in the chatbot
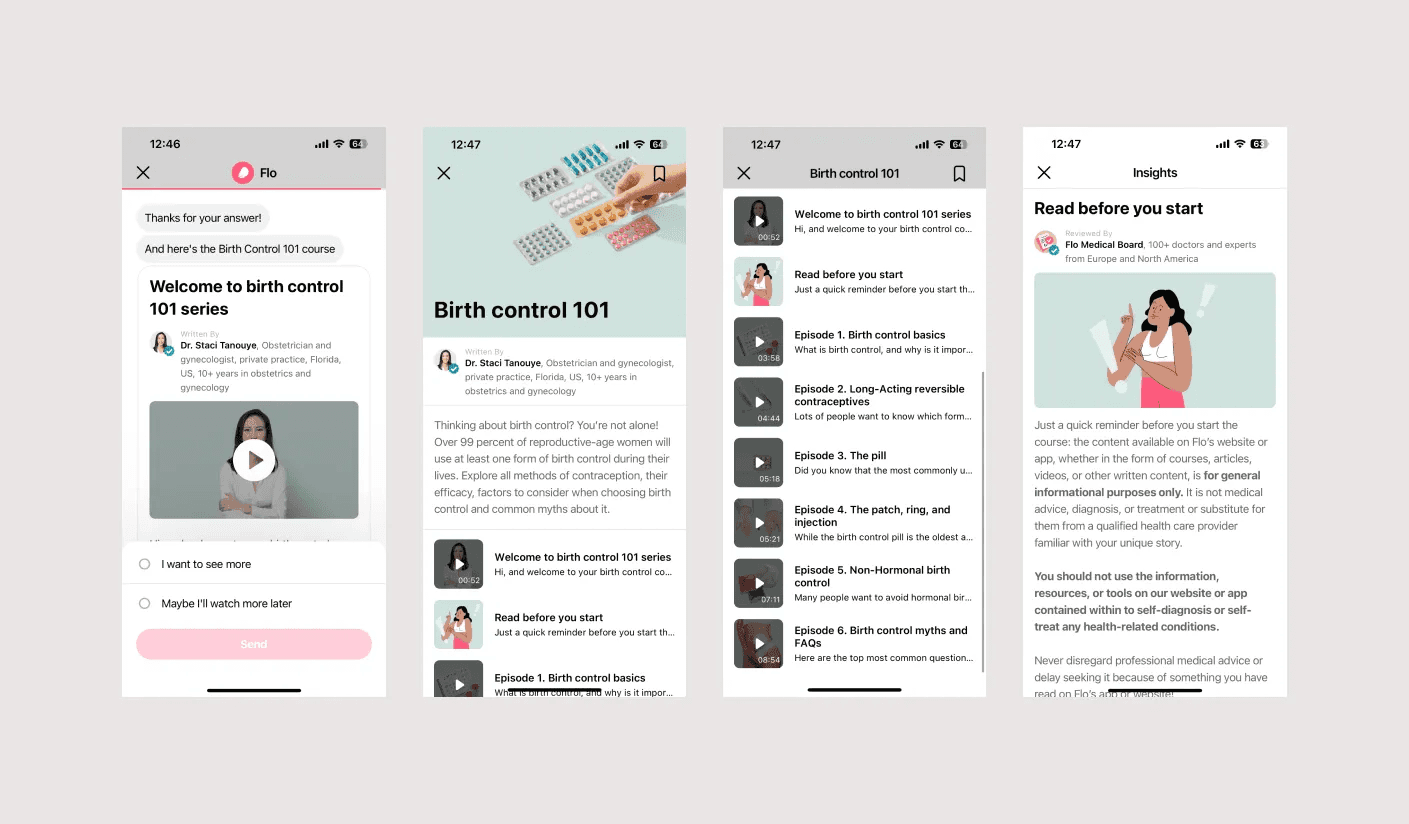
6. Help users learn more
We learn and retain information better when it can be connected to existing knowledge structures (schemas). Showing content directly related to what the user just discussed, creates a strong connection and improves knowledge retention. (source)
Educational content is promoted at the end of the chat prompting users to learn more. One of the most engaging forms of content is video, and Flo shows one of the videos from the series.

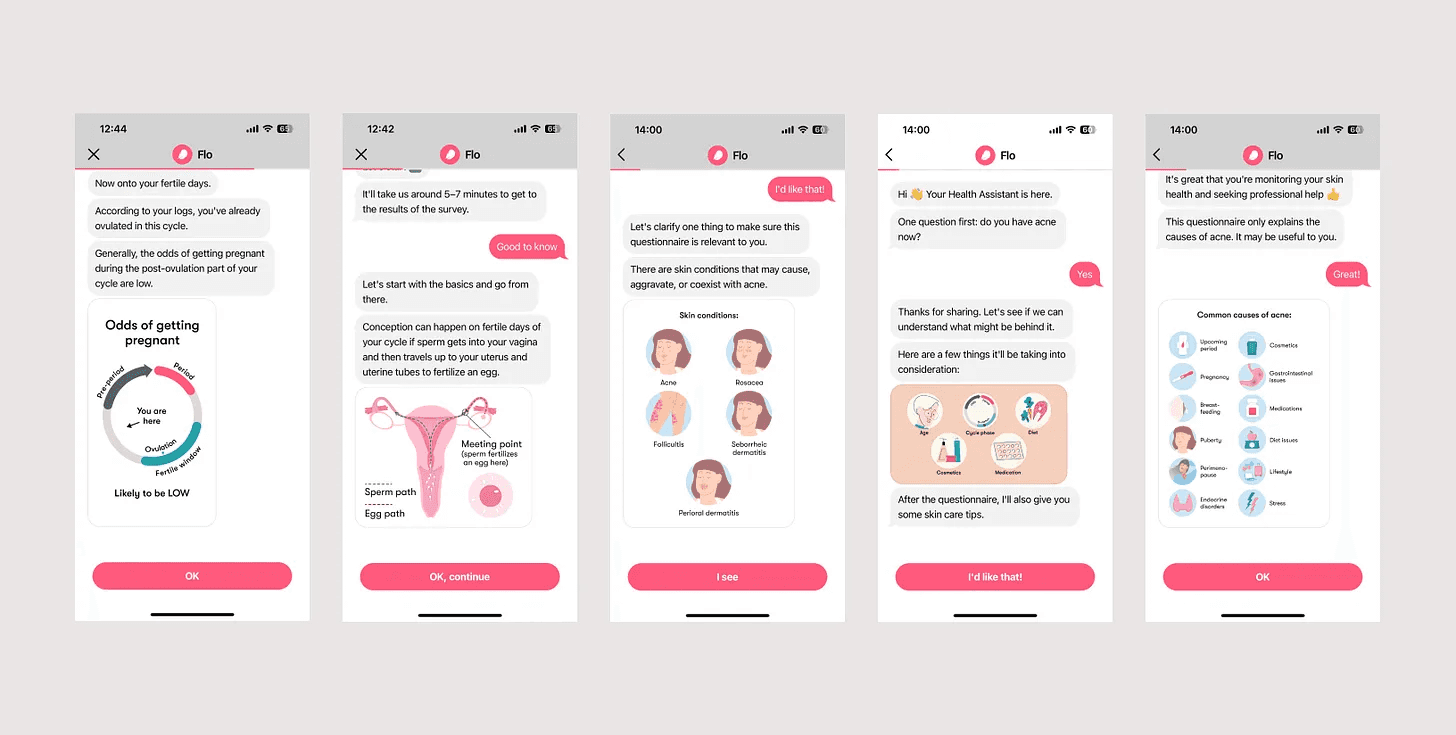
7. Leverage explainer infographics
Our working memory has limited capacity. Presenting information in digestible chunks reduces cognitive load, making it easier to understand. (source) Infographics attract user attention and make the information more visually appealing, leading to a more engaging experience. (source)
Infographics are used to explain complex or long chatbot answers. Visually appealing content can help engage users and make the information more attractive and memorable.
Also, complex information can be broken down into simpler, more digestible chunks in an infographic. Users can quickly grasp key points without having to read through lengthy text.

Infographics used in the chatbot to explain complex concepts
8. Use emojis and informal speech to simulate conversation with a friend
Formal language can sometimes feel intimidating, especially when dealing with health or sensitive topics. Friendly and informal communication can be perceived as more sincere and trustworthy. (source)
Flo uses emojis to create the vibes of friendly conversation. The answers are often written in a form similar to free speech. For example,
– I’d like that!
– I feel you.
– Up for a talk?

Emotional and informal language used in the chatbot
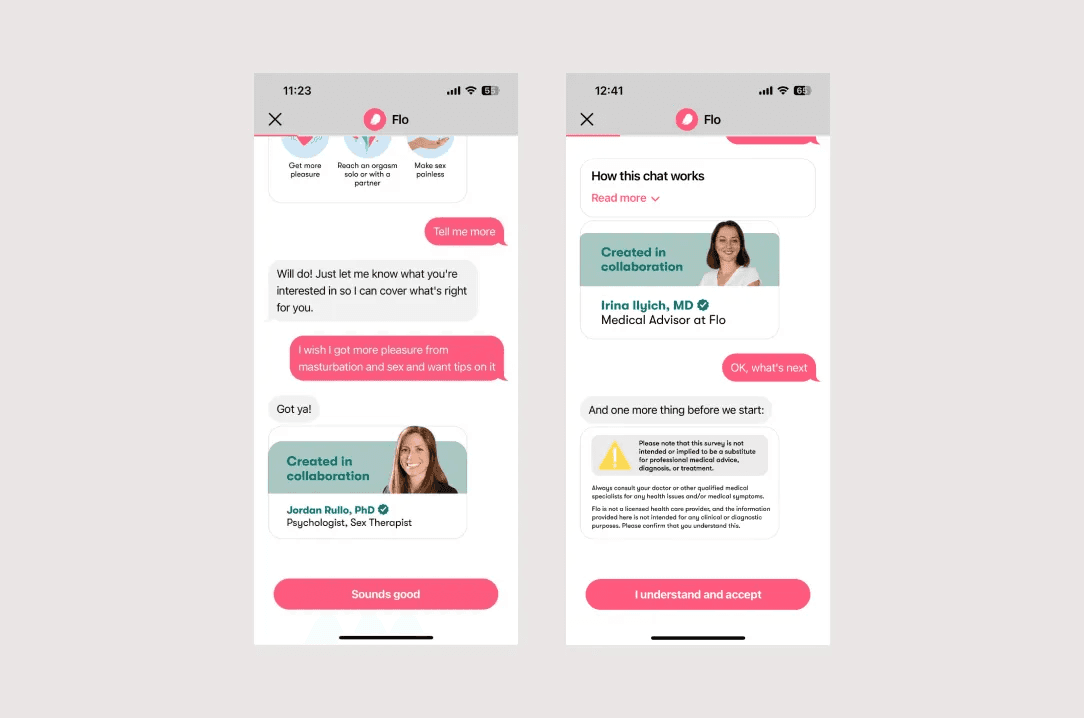
9. Establish authority and provide references to the answers
Build credible expertise by showing sources and experts.
Flo builds trust by explaining that they rely on validated sources, consulting MD or PhD, and other scientific studies and guides.

Referencing the sources of the answer knowledge base
Summary
In this article, we explored the design of the chatbot experience in the example of Flo, a female health app. Our key takeaways:
Offer clear chatbot categories. Pre-defined topics reduce confusion compared to fully open-ended interfaces;
Present clear options within each topic, showing the types of questions users can ask the chatbot;
Use icons, illustrations, or infographics alongside text-based responses to improve understanding;
Provide summaries of answers with the option to delve deeper;
Leverage previously collected user data to personalize responses and recommendations within the chatbot interaction.
Extra resources
Nir Eyal’s book — How to build habit forming products.